Bạn đã thành công tạo ra một Website WordPress trên VPS của Vultr, nhưng bạn muốn tạo ra thêm một website nữa ở cùng trên chiếc VPS đó. Thì đây chính là bài viết mà Nghiện Tin Học dành riêng cho bạn.
Bài hướng dẫn này được tiếp nối những gì trong bài viết Hướng Dẫn Tự Làm Website WordPress Trên VPS Vultr Đơn Giản Và Nhanh Chóng.
Hướng Dẫn Cấu Hình Nhiều Website WordPress Trên Một VPS Vultr
Sau khi bạn sử dụng mã nguồn One Click OpenLiteSpeed WordPress của Vultr để tạo ra Website WordPress đầu tiên, bạn hoàn toàn có khả năng tạo ra thêm vài website nữa để khai thác tối đa chiếc VPS trị giá 6$ trên Vultr của bạn.
Hãy theo dõi bài viết từng bước 1 nhé! Trước tiên bạn hãy tiến hành SSH vào Địa Chỉ IP của VPS và bắt đầu thôi nào!
Lưu ý: Hãy Copy, Paste và Enter để nhập TỪNG DÒNG CODE mỗi lần, thay đổi phần tenwebsite thành tên miền của bạn. Thao tác “Paste” vào Terminal sẽ là NÚT PHẢI CHUỘT (RIGHT-CLICK) nhé!
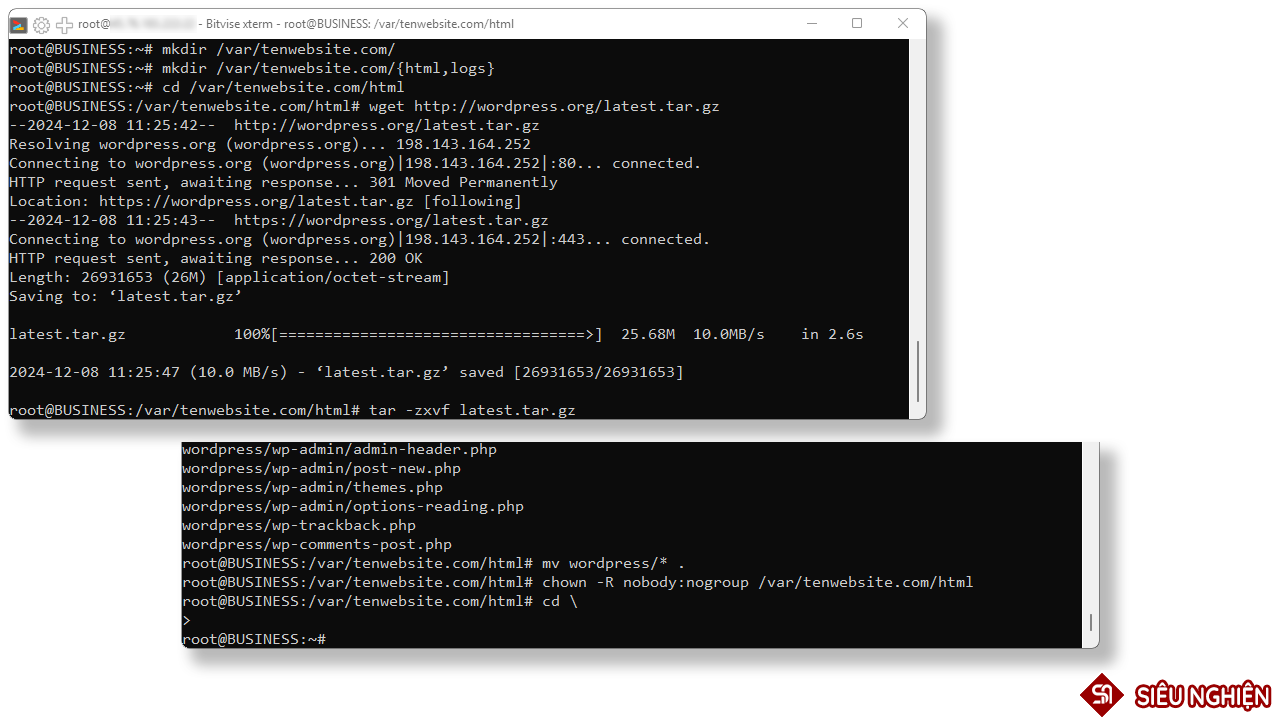
Bước 1: Tạo thư mục chứa wordpress
mkdir /var/tenwebsite.com/
mkdir /var/tenwebsite.com/{html,logs}Ý nghĩa đoạn code:
- Tạo thư mục có tên “tenwebsite.com” bên trong thư mục “var”.
- Tạo 2 thư mục “html” và “logs” bên trong thư mục “tenwebsite.com”.
Bước 2: Tải và giải nén wordpress vào thư mục chứa mã nguồn của website
cd /var/tenwebsite.com/html
wget http://wordpress.org/latest.tar.gz
tar -zxvf latest.tar.gz
mv wordpress/* .
chown -R nobody:nogroup /var/tenwebsite.com/html
cd\
Ý nghĩa đoạn code:
- Chuyển đến thư mục “html”.
- Tải mã nguồn wordpress phiên bản mới nhất ở đường dẫn http://wordpress.org/latest.tar.gz vào trong thư mục “html”.
- Giải nén tập tin latest.tar.gz được tải về.
- Chuyển toàn bộ tập tin bên trong thư mục wordpress vào trong “html”.
- Phân quyền lại cho thư mục “html”.
- Thoát khỏi thư mục “html” và chuyền về thư mục gốc.

Bước 3: Tạo cơ sở dữ liệu cho website wordpress
Để lấy được Password của MySQL chúng ta phải sử dụng 2 dòng lệnh sau:
sudo cat .db_password
sudo cat .litespeed_passwordNếu trong trường hợp 2 lệnh bên trên không thể sử dụng vì một nguyên nhân nào đó. Bạn có thể sử dụng SFTP của phần mềm SSH để vào xem trực tiếp 2 tập tin này. Chúng được đặt ở ngay trong thư mục root, bạn sẽ thấy 2 file có tên là .db_password và .litespeed_password.
- .db_password: sẽ chứa root_mysql_pass chính là password để tạo cơ sở dữ liệu mà chúng ta đang cần cho đoạn code mysql -u root -p. Trong khi, wordpress_mysql_pass sẽ dùng cho phpmyadmin.
- .litespeed_password: sẽ chứa admin_pass chính là password để bạn đăng nhập vào Open Litespeed WebAdmin GUI ở Port 7080. Hãy ghi lại vì sẽ dùng ở phần sau nhé!
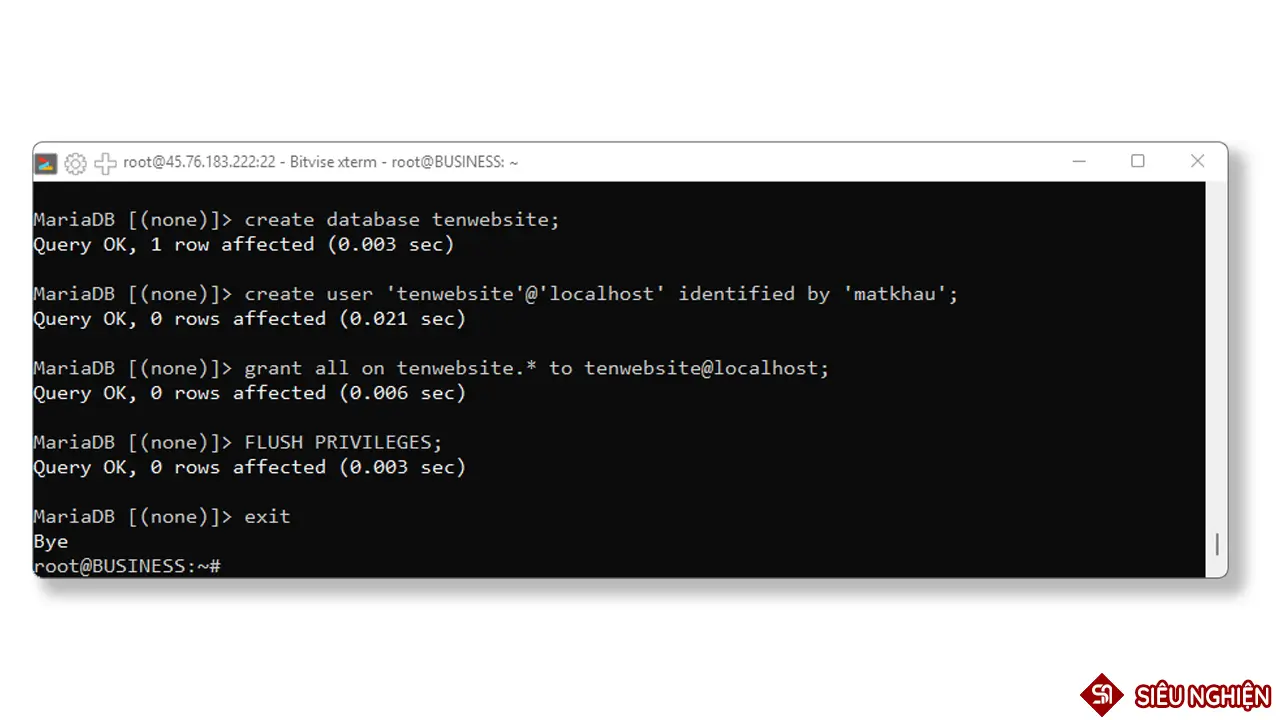
mysql -u root -p
create database tenwebsite;
create user 'tenwebsite'@'localhost' identified by 'matkhau';
grant all on tenwebsite.* to tenwebsite@localhost;
FLUSH PRIVILEGES;
exit
Lưu ý:
- Copy, Paste và Enter từng dòng code, và nhớ thay phần tenwebsite KHÔNG CÓ .COM thành tên miền của bạn KHÔNG CÓ .COM.
- ‘matkhau’ – phải dễ nhớ và được lưu lại để khai báo database khi setup wordpress.
Bước 4: Cấu Hình Virtual Host Trong Open Litespeed WebAdmin GUI
Tiến hành truy cập vào địa chỉ IP mặc định của Open Litespeed WebAdmin GUI, nhưng trước khi truy cập vào bảng điều khiển, bạn phải chắc chắn rằng bạn đã mở cổng 7080 bằng dòng lệnh bên dưới trong SSH.
ufw allow 7080Khi không cần truy cập vào Open Litespeed WebAdmin GUI, bạn hãy nhớ đóng cổng 7080 lại với dòng lệnh bên dưới.
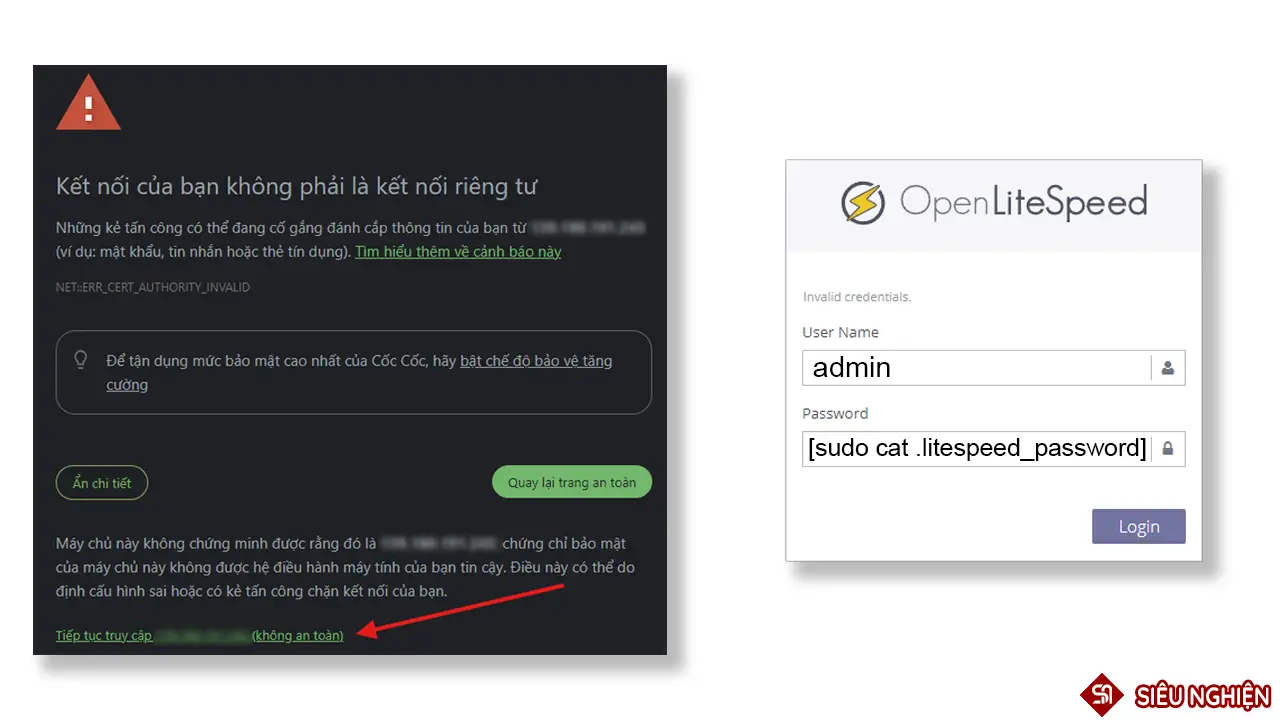
ufw delete allow 7080Sau khi đã mở cổng 7080, bạn hãy mở một trình duyệt bất kỳ để đăng nhập vào Open Litespeed WebAdmin GUI bằng đường dẫn như sau:
(IP máy chủ của bạn):7080
Ví dụ: 192.168.123.123:7080

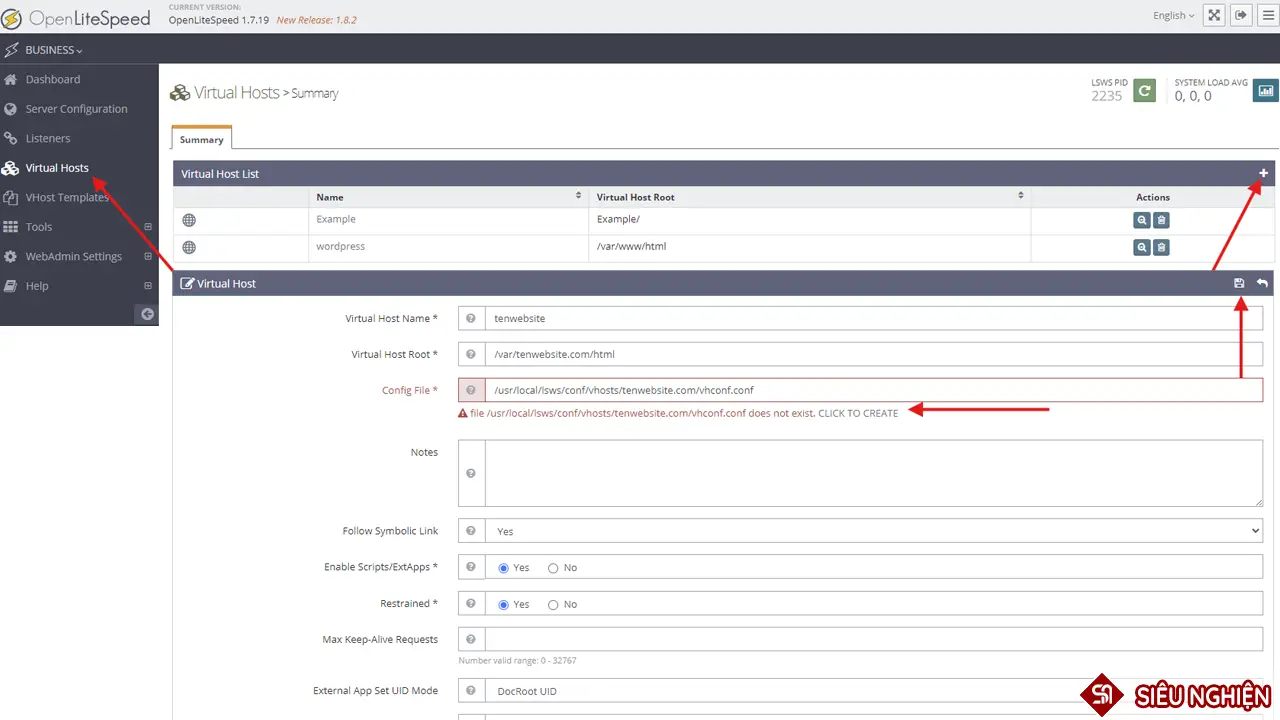
Sử dụng dòng lệnh sudo cat .litespeed_password ở bước thứ 3, và sử dụng nó trên terminal để có thể lấy được mật khẩu đăng nhập Open Litespeed WebAdmin GUI. Sau khi đăng nhập thành công vào, bạn sẽ tiến hành cấu hình Virtual Host trước tiên.
- Virtual Host Name: tenwebsite.com
- Virtual Host Root: /var/tenwebsite.com/html
- Config File: /usr/local/lsws/conf/vhosts/tenwebsite.com/vhconf.conf
- Follow Symbolic Link: Yes
- Enable Scripts/ExtApps: Yes
- Restrained: Yes
- ExtApp Set UID Mode: DocRoot UID

Sau khi bạn set như trên hãy bấm vào nút SAVE, và có một thông báo hiện ra như sau:
file /usr/local/lsws/conf/vhosts/tenwebsite.com/vhconf.conf does not exist. CLICK TO CREATE
Hãy nhấn vào CLICK TO CREATE, và bạn sẽ được một thông báo thành công:
/usr/local/lsws/conf/vhosts/tenwebsite.com/vhconf.conf has been created successfully.
Sau khi tạo xong Virtual Host, chúng ta sẽ tiến hành cấu hình Virtual Host đó cho chuẩn với cơ sở dữ liệu mới nhất.
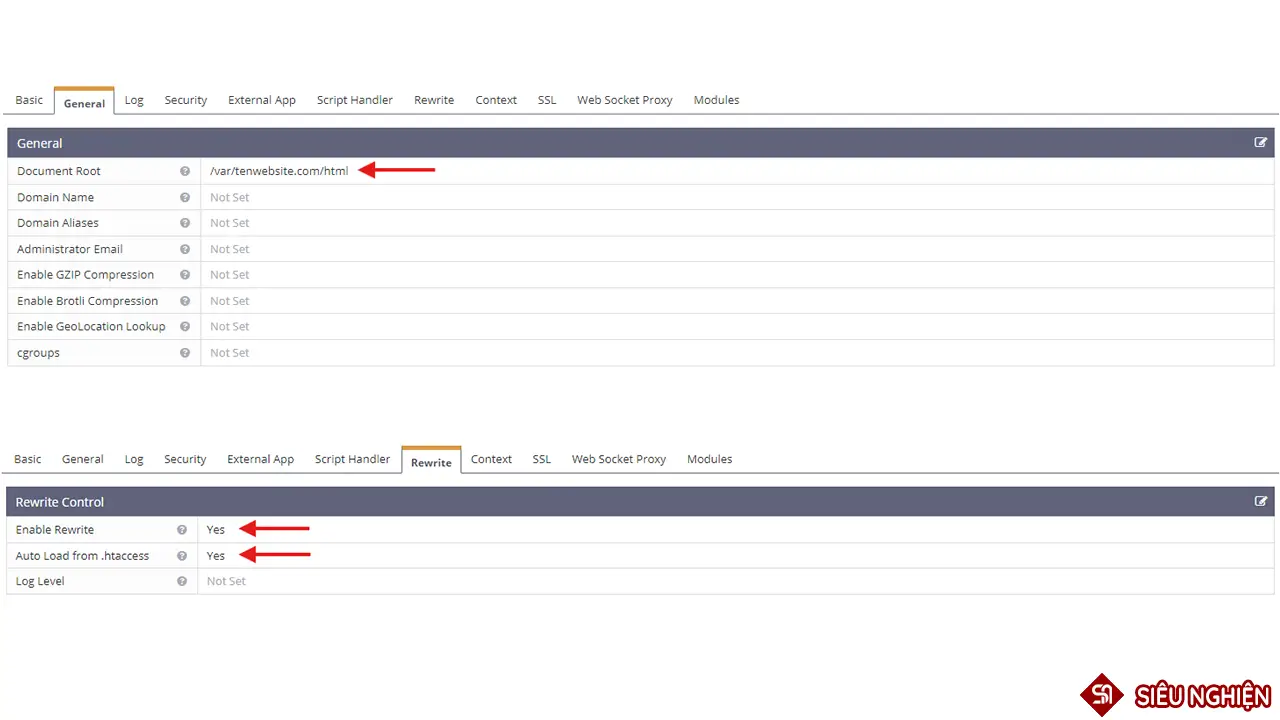
Cấu Hình General Cho Virtual Host
- Document Root: /var/tenwebsite.com/html
Cấu Hình Rewrite Cho Virtual Host
- Enable Rewrite: Yes
- Auto Load from .htaccess: Yes

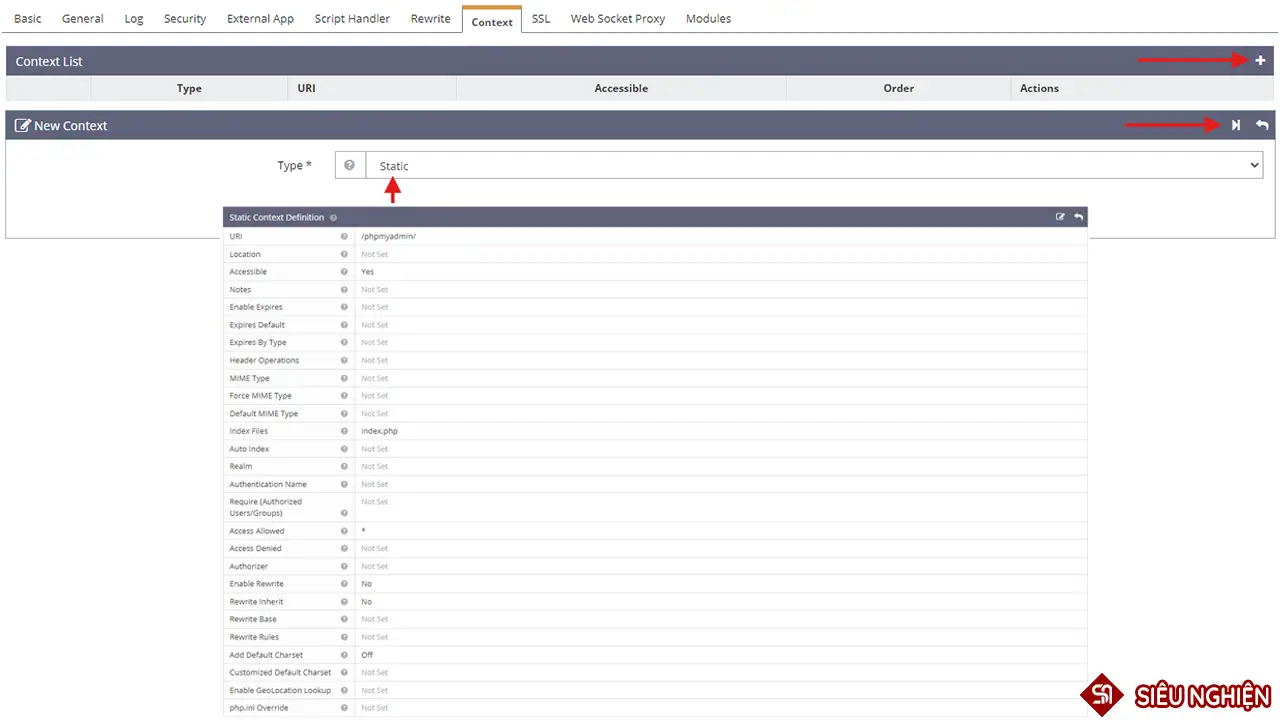
Cấu Hình Context Cho Virtual Host
Chọn Add > Chọn Static > Chọn Next
- URI: /phpmyadmin/
- Location: /var/www/phpmyadmin
- Accessible: Yes
- Index Files: index.php
- Acess Allowed: *
- Enable Rewrite: No
- Rewrite Inherit: No
- Add Default Charset: Off

Như vậy là chúng ta đã hoàn tất phần cấu hình máy chủ cho tên miền thứ hai, bước tiếp theo chúng ta sẽ phải cấu hình SSL cho tên miền này.
Bước 5: Cấu Hình SSL Cho Tên Miền Website Thứ 2
Website đầu tiên được cấu hình SSL tự động bởi bộ cài One Click OpenLitespeed WordPress của Vultr rồi. Nên đối với website thứ 2, chúng ta sẽ phải tự cấu hình SSL cho nó bằng các dòng lệnh hoặc thông qua Cloudflare.
Mình sẽ sử dụng Cloudflare ở phần này và bỏ qua phần cấu hình SSL bên trong Virtual Host. Bạn chỉ việc đăng ký một tài khoản Cloudflare, cấu hình DNS để Cloudflare nhận diện domain của bạn và tiếp đó mở một bảng ghi A để trỏ Tên Miền về Địa Chỉ IP của máy chủ Vultr là xong.
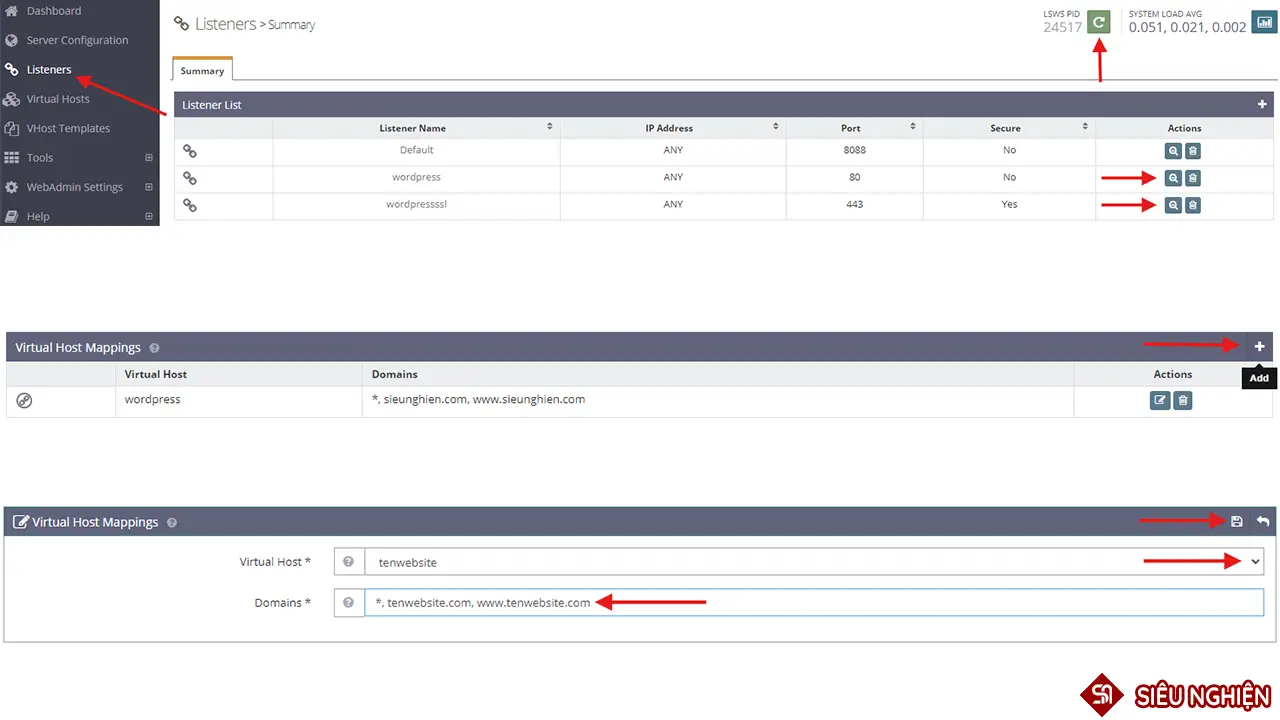
Bước 6: Mở Listeners Cho Tên Miền Trên Máy Chủ
Ở bước này, chúng ta sẽ mở cổng trên máy chủ để các luồn truy cập trên internet đi vào đúng tên miền của chúng ta. Bước này sẽ đơn giản hơn rất nhiều, bạn chỉ cần mở cho cổng 80 và 443 là gần như mọi việc đã hoàn tất.
Các bước thực hiện cũng vô cùng đơn giản
- Virtual Host: bạn hãy chọn tên của máy chủ ảo do bạn tạo ra ở Bước 4.
- Domains: nhập vào các tên mà người dùng có thể truy cập vào website của bạn “*, tenwebsite.com, www.tenwebsite.com”
- Bấm vào nút màu xanh có tên Graceful Restart để khởi động áp dụng tất cả các thiết lập.

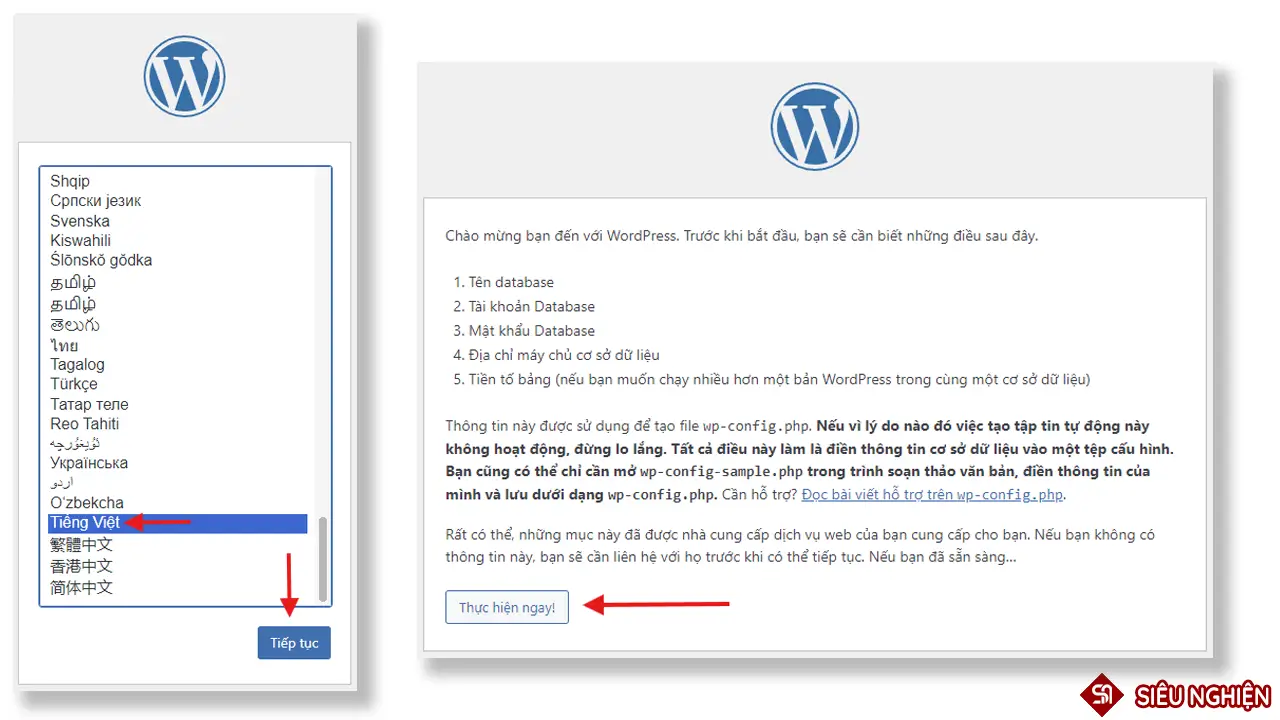
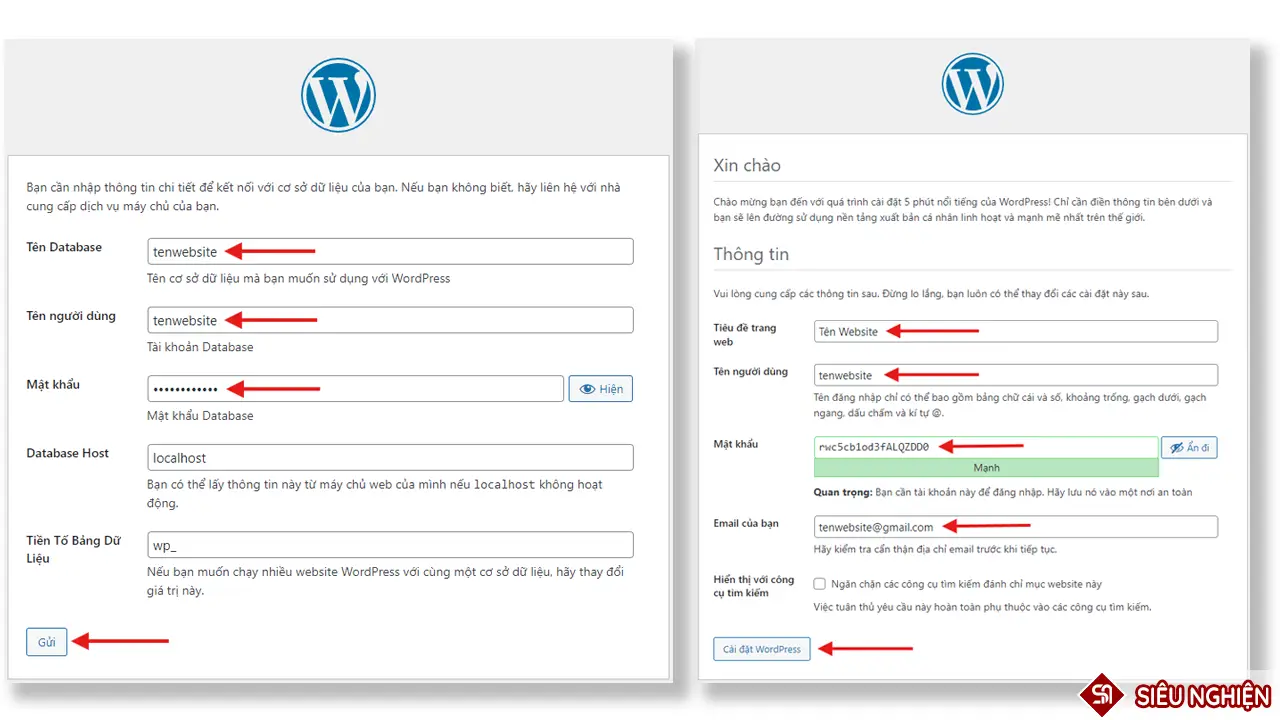
Sau khi setup thành công, bạn có thể bắt đầu truy cập vào đường dẫn tenwebsite.com/wp-admin để thiết lập các cấu hình về ngôn ngữ của website cũng như cơ sở dữ liệu (database) đã được tạo ra.


Hãy lưu ý là bạn sẽ phải điền những thông tin liên quan đến database ở Bước 3. Những thông tin bao gồm: tên cơ sở dữ liệu, tên người dùng, và mật khẩu.
Sau khi hoàn tất mọi việc, bạn sẽ bước vào màn hình cài đặt chính của WordPress. Hãy thiết lập tên website, tạo tài khoản admin, khai báo email và cuối cùng nhấn vào “Cài đặt WordPress”. Tiếp đến bạn sẽ được đưa vào màn hình đăng nhập vào khu vực quản trị của Website mới.
Lưu ý: Nếu có phát sinh lỗi bất kì, bạn có thể sử dụng dòng lệnh bên dưới để restart php của máy chủ
systemctl restart lswsNếu vẫn không khỏi, bạn có thể đăng nhập vào Vultr và chọn khởi động lại trong bảng điều khiển máy chủ.
Bên trên là bài Hướng Dẫn Cách Tạo Nhiều Website Trên Cùng Một VPS Của Vultr, đây là chính là giải pháp tối ưu giúp bạn tiết kiệm chi phí và quản lý hiệu quả nhiều website cùng lúc.
Với cách làm này, bạn có thể quản lý dễ dàng nhiều website trên cùng một máy chủ mà vẫn đảm bảo tốc độ truy cập của các website nhỏ và tính bảo mật. Đừng ngần ngại bắt đầu ngay hôm nay để nâng cao hiệu quả quản lý hệ thống và mở rộng dự án trực tuyến của mình một cách chuyên nghiệp.

